NavigationDrawer
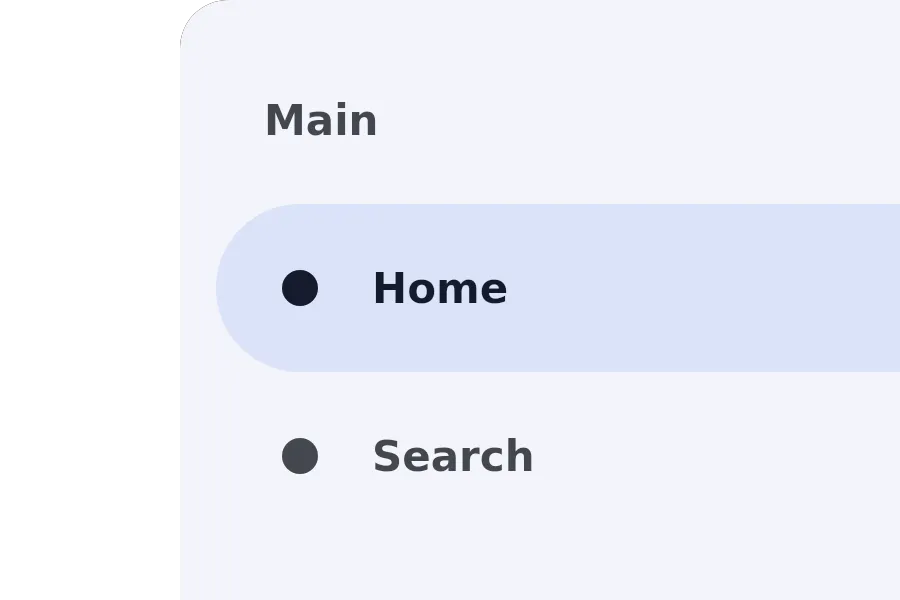
import { NavigationDrawer } from "material.slint";export component Example inherits Window { width: 400px; height: 300px; background: transparent; NavigationDrawer { width: 280px; height: parent.height; groups: [ { title: "Main", items: [ { icon: @image-url("icons/home.svg"), text: "Home" }, { icon: @image-url("icons/search.svg"), text: "Search" } ] } ]; }}slint

A NavigationDrawer is a side panel that contains navigation items organized in groups, typically used for app navigation.
Properties
Section titled “Properties”current-group
Section titled “current-group”int (in-out) default: 0
The index of the currently selected navigation group.
current-item
Section titled “current-item”int (in-out) default: 0
The index of the currently selected navigation item within the current group.
groups
Section titled “groups”[struct NavigationGroup] default: a struct with all default values
NavigationGroup
This structure represents a NavigationGroup with a title and items.
title(string): The title of the group.items([NavigationItem]): The items of the group.
An array of navigation groups, each containing a title and navigation items.
Functions
Section titled “Functions”select(group-index: int, item-index: int)
Section titled “select(group-index: int, item-index: int)”Selects the navigation item at the specified group and item indices.
© 2025 SixtyFPS GmbH